The Reason Why Google Chrome Is My Favorite Browser

Browsers are a matter of taste. It’s simple as that. Each one has certain features that set it apart from the competition. There are people who swear by Firefox or Opera, both of them are browsers which I’d pull to pieces if someone would ask me for my personal opinion. But they have their loyal user base just as Google Chrome or Safari. To clarify one thing up-front, this post isn’t about bashing browsers, it’s about why Google Chrome works for me and how I set it up.
The Basics
Let’s start from top to bottom:
The “Pin Tab” feature of the tab bar is a welcome addition for someone who spends his day with certain tabs always open. Having collapsed tabs who are always in the pole position of the tab bar only taking up a minimal amount of space is pretty useful. When I know some websites will be open the whole day I simply pin them. I also like the fact that I can auto-enable this feature for ‘bookmark apps’ in Chrome’s new tab page [the one that pops up when you do ⌘T – you can also make your own Google Chrome App Icon Bookmarks in case your favorite sites isn’t featured in the Chrome Web Store.)
The omnibar was the thing I missed the most when having one of my periodical ‘today I’ll use Safari only’ days. Now, Safari 6 finally has an omnibar though Apple prefers to call it the “smart search field”. I have to admit that I happen to find the contextualization added by the divisions for Bookmarks and History links better than what Chromes has offer.
Sandboxed tabs - when a tab crashes I can close it and don’t have to render my whole browsing session useless. From a short excursion to the support forums on the Apple Discussion board this still seems to be an issue with Safari 6.1
Google’s sync works just great if you have multiple devices – it’s more than felicitous, especially on iOS I can straight away continue right where I left off, be it tabs, sites which need my password, etc. It’s all there. This makes things easy for me on iOS. Google Chrome is my preferred browser there too.
Colored extension icons. Yes, when I switched to Google Chrome I was glad that there were shiny, bright and colorful icons. Because I’m a visual guy icons work great with me - even when there only is the slightest hint of color I’m alright and can identify them swiftly. I’m no fan of the whole monochrome movement that OS X is pushing GUI-wise – in Finder I used to spot the folder I aimed at in the sidebar from the corner of my eye… until “the gray” happened. But I can see that it looks sleek and clean. That’s why I switched to monochrome extension icons in Google Chrome in the end too. Well, that and because I only have a few extensions in Chrome which have no option to assign a shortcut to them. I can tell those chosen few appart without the visual aid that a bit of color would provide.
I also enjoy the out of the box support for Greasemonkey. Browsing sites like userscripts.org, double clicking a file and I’m set without any SIMBL-like extras.
The Bookmarks Bar
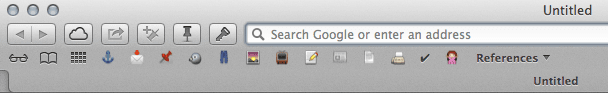
I love my bookmarks bar (I can image some of you will find it quite tacky):

When I’m in a browsing mood, leaning all the way back and celebrating the most non-ergonomic posture that could possibly exist, that is when I use the Bookmarks Bar most. The option to delete the name of a bookmark and just have the favicon sit there is not the most pretty thing but I still like it.
Matter of fact I liked it so much that I tried to emulate the effect in Safari by using emoticons. If you think the picture above looks horrid then close your eyes and skip the next picture:

Lastly, I even went the extra mile and added favicons to those bookmarklets that deserved a prominent place in the Bookmarks Bar. If you wonder how to do this rest assured - I asked myself the same question some time ago and luckily I’ve found an answer:
Step by step guide: favicons for bookmarklets
- Open the Bookmark Manager and export your bookmarks.
- Open the exported html file in your favorite editor and look for the bookmarklet you want a favicon applied to.
- Convert the 16x16 px favicon you want to use into the BASE64 format (there a lot of free online converters out there in case you have no native application – I used CSS Image Encoder from the App Store).
- Now you can add the favicon via adding the
ICON="data:image/insert-your-base64-image-code-here"attribute in the link. - Save the file and import it in the bookmark manager. If the favicon doesn’t show up try clicking on the bookmarklet. Afterwards the changes should stick and you can delete the imported bookmarks. If you have sync activated the favicons on your bookmarklets will also show up on your other Mac.
In case you need more visual guidance and a detailed explanation, here is a link to an article which was posted shortly after I was able to answer my own question on StackExchange.
Side note/blow: Google Chrome allows rearranging bookmarks per drag and drop. You don’t have to go into the bookmarks manager for making some small changes in a bookmarks folder like in Safari.
Extensions
Ok, let’s cut to the chase. I know why you’re here: you want to know what extensions I use and if there’s the slightest chance that one of them could be of use to you. No problem, here’s a mixed bag for you:
Extensioner

With Extensioner you can toggle single extensions or whole groups. It’s a great tool to save some resources. My “Standard” tab incorporates all extension that I want to keep running. The rest I activate only when needed.
Vimium
With this extension you can cut the cord (or toggle off the bluetooth connection) to your mouse because you won’t need it any longer. Vimium makes browser navigation with the keyboard possible. It does this in a very smart way. Watch the demo video and be wooed:
URL Pinner
In the first section of this post I mentioned that I’m quite fond of the “Pin Tab” feature. What always bothered me was that there was no way to assign a hotkey to that feature. With URL Pinner there now is a way, and it brings even more to the table:
- you can define which URL should automatically open as a pinned tab
- you can use regular expression to filter URL’s
- you can specify the order of your pinned URL’s (just like the feature of Bartender for Mac)
Pinboard
One of the extensions I use all the time. The Pinboard extension of Jacob Buck suits my needs perfectly. You can assign shortcuts to bookmark a page and to browse bookmarks. It has auto-completion for tags and when browsing you can drill down by tags, c.f. search for the first tag “pinboard” then search further for an “extension” tag to narrow down the list of results. Brilliant.
Pinboard Tools
I haven’t found a way to write a bookmarklet for the “Save tab set” function of Pinboard.in – that’s the sole reason why I keep this extension around.
Mario Fischer, developer of the Safari Pinboard Extension was so kind to provide me with the Javascript to write such a bookmarklet, but I just started learning Javascript and a failed rewriting the snippet. If you’re interest in building a save tabs bookmarklet just send me an email.
Dropbox Plus
Dropbox Plus adds a tree-view of the folders in your Dropbox to the right side of the web application. Nifty.
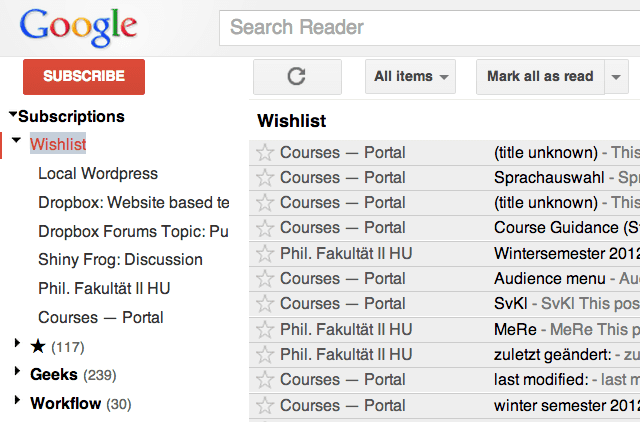
Google Reader Absolutely Customizable
The name says it all. When I read RSS feeds on my Mac I use Google Reader’s web interface. It’s fast to navigate through my subscriptions and with this extension the whole look can be trimmed down to have something more concise.

Unburner
Strip stupid junk from end of links opened from Google Reader.
Yes, that’s exactly what I want. I already hit the install button. What about you?
Gmail right hand pane Removal
The author states in the description…
Other scripts that claim to do this didn’t work for me.
His script did work and I use it.
Instachrome
One of the few extensions where I could use just a bookmarklet to achieve (nearly) the same result. The advantage of Instachrome is that not only it let’s you assign a hotkey, it also closes the tab after the link is added to Instapaper. I wasn’t able to pull this off with Keyboard Maestro (although it might work if one could read out the number of the active tab).
SingleFile
SingleFile is the closest thing to Safari’s superb webarchive file format that I dearly love and miss in Google Chrome. I rather archive sites in such a format than as a PDF.
iReader
Another thing I loved in Safari was the “Reader” function. Print a page or email its content to somebody or some web application like Evernote was great. iReader works the same way as Safari Reader but sometimes fails to accepts sites that work with Reader.2
Extensions that I don’t use but that still deserve a honorable mention
- Markdown Here
- TextDown
- Bookmarks Bar Keyboard Shortcuts
- BookmarkBar HotKeys
- I hate your favicon - For monochrome favicons
Tweaks
Two links for further customization:
Black and White Extension Icons in Chrome
A hazel rule which converts all extension icons to a monochrome look. I had to tweak it a little bit to get all icons in monochrome, plus I exchanged some icons which had two states. The active state on this ones have a black icon on my machine, otherwise it’s hard to tell if the extension is active or idle.
Keyboard Maestro and your browser are friends
One of my first posts here on RocketINK. It’s about how to use Keyboard Maestro to trigger bookmarklets to save resources.
-
Although, tabs themselve are sandboxed… In short: I can’t say anything about Safari since I only use it on rare occasions. ↩
-
I just tested Safari Reader again and I thought before Safari 6 it was possible to email someone the whole content of a stripped down site. Option A: I remember it wrong. Option B: the feature vanished. ↩