Fiery Feeds, The RSS Reader For Power Users

When talking about consuming and working with RSS feeds, I’m a creature of habit: the client and reader have to be customizable, sync has to work and the one thing that is of the utmost importance to me, I simply can’t picture myself in a world where I can’t file RSS articles like I’m used to. Especially the experience of the latter was missing on my iPhone. Well, at least until I discovered Fiery Feeds by Lukas Burgstaller (@voidStern).

Due to managing RSS being a topic of special interest to me, let us go a little bit further back in time, because I have…
Three Devices, but Only One Way of Dealing With RSS
On the Mac, I use ReadKit which has proven to be an excellent reader — it also receives updates more frequently than the RSS crowds darling, Reeder. Fore ReadKit I have a set of Keyboard Maestro macros - all linked in the post above - which I use to file interesting articles into one of my many buckets.
On the iPad, Mr. Reader, an excellent RSS reader (which I happen to had the chance to design the icon for) is my weapon of choice. The form factor of the iPad and the versatility of Mr. Reader make this a winning team for me. It’s by far the best solution to RSS {verb: to indulge in reading an article provided by RDF Site Summary}. The actions I use with the Mister are the same as those on my Mac.
On the iPhone, there was no satisfying way for me to read RSS. My app of choice was Unread for a long time. I read a lot, but I also file away many articles for dealing with them later on, when I have more time at hand. Whilst Unread is an excellent reader, I felt limited by its filing capabilities. I always had to jump through hoops when I found an interesting article which I wanted to include in my link list here on RocketINK. The custom share sheet from Unread didn’t make this any easier.
Typically, an article which is a link list candidate gets formatted as (1) a Markdown list entry with a Markdown link, (2) followed by another list entry which is indented and (3) has an interactive prompt so that I can provide a little summary for the link:
- Example: [Link to Captain NES](http://thebestgamesiteever.com/wp/wp-content/uploads/2012/03/nintendo-fanboy.jpg)
- If you want to take the reigns and become Nintendo's fanboy no. 1, don't talk to me unless you have a NES scepter.
So, with iOS 8 finally having a better native sharing dialog things did become easier and indeed made a lot of my actions dispensable. Finally I could use my favorite Pinboard client (Pushpin) and add a link. Brilliant. All I had to do was switch from Unread to another app which support the native share sheet. Happy end? Well, we’re not quite there yet.
While having more options with better integrations is indeed part of the solution to my filing woes, some essentials still are only possible when using URL schemes. That’s also the reason I wrote “why we still need URL schemes when iOS 8 brings the sharing dialog to every app” and came to the following conclusion:
To conclude, for the way I work within iOS, the current state of inter-app communication is superb, but not sufficient for my particular needs. The best solution for power-users are the kind of apps we will hopefully see more more of in the future. Those which will function as a bridge between the x-callback-url protocol and existing native integrations. This way we can use the best of both worlds.
Admitted, the more powerful and versatile extensions become, the more redundant URL schemes will be. But for now, they still are the swiss-army knife for iOS automation.
In the quoted article I also promised to introduce to you an application which handles “updating” a virtually deprecated custom share sheet for iOS 8 in a smart way. Well, this day has come. This day was also…
The Day I Started to Use My iPhone for RSS Again
On the 9th October I bought an iPhone 6 Plus. Soon I realized what I had feared all along: this device is made for reading. The huge display absolutely shines at it. I had toyed with the idea of ditching my iPad mini before, but only after spending enough time with my new phone the idea started to appeal more and more to me.
Fast forward, the short answer is no, I haven’t sold my iPad. It stays, although it would certainly be nice to have one device less to manage. After all, it is a completely different gadget with is own advantages and drawbacks. A comparison between the differences of the iPhone 6 Plus and the iPad mini could fill books in my opinion.
In brief, the top argument for keeping the iPad was “apps”. There are exactly three iPad-only apps which I rely on heavily; one of them was Mr. Reader. Another one is Paper by FiftyThree which I depend on for my teaser images on every blog post. Doing it on the iPhone is possible, but it’s just not the same experience.1
So, a couple of days later after the big purchase for my bigger phone which burnt the biggest hole in my pockets for a long time, I went looking for a new RSS reader. Like I said many a times, Mr. Reader rocks my RSS world and I want this experience on my iPhone, too.
If you’re an automation nut like me, you were probably looking for an RSS reader which offers good support for custom URL schemes. Until recently the situation on the App Store for a niche product like this could be summed up with “no app fit the bill”. Nevertheless, after several pages of RSS clients (most of which I already tried at some point) I finally came upon a new one (or, at least new to me): Fiery Feeds.
The description sounded too good to be true. I downloaded it immediately, opened it up, entered my first URL scheme and heaved a sigh of relief. Everything worked as advertised. So let’s talk about it.
Fiery Facts

Lukas updated his app to version 1.4 two days before I bought my new phone. Fiery gained support for iOS 8 and the new iPhones. It’s also a Universal app. Although, I haven’t tried it on the iPad since I won’t delete my Mr. Favorite.
I’m syncing my feeds with Feedly since I snatched a lifetime subscription when they offered it. Otherwise Feedbin would have been the chosen one. Both services and a couple more are supported by Fiery.
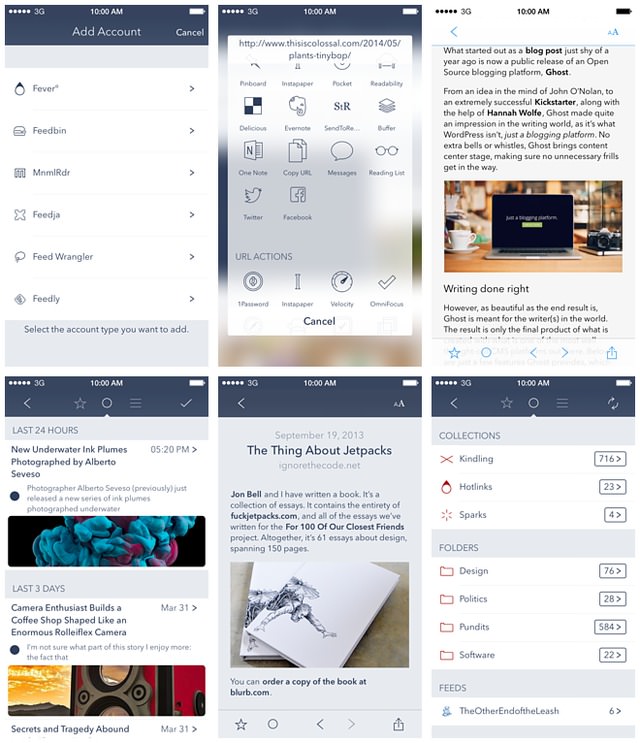
Fiery Feeds supports Feedly, Feedbin, MnmlRdr, Feed Wrangler and Fever. You can even add multiple services or multiple accounts of one service.
Sharing Brilliance
Regarding the custom sharing dialog of Fiery, Lukas was smart by adding the option to use the native iOS 8 sharing dialog instead. Depending on your needs, you can go with one or the other. Matter of fact, if you go with the custom share sheet solution you can still access the iOS default. At the top left is the usual suspect, a small sheet icon with an arrow pointing upwards. The unmistakable sign for sharing something on iOS. Press it and the native dialog will slide up as a layer above the custom one.

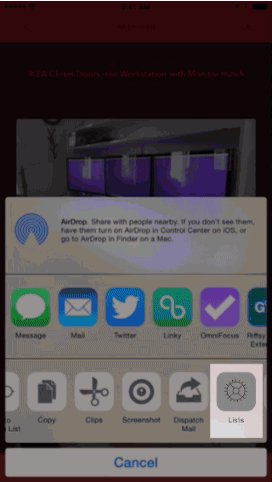
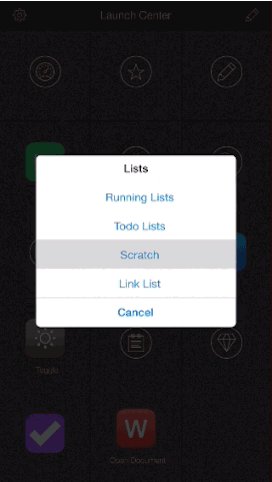
The cool thing is that your custom URL actions also show up in the iOS sharing dialog. And, that’s also why I set “Use System Sharing Dialog” as my default instead of the custom share sheet.2 I disabled almost all actions and only added the URL schemes I really missed. Thanks to Launch Center Pro’s list feature there aren’t many custom solutions I need anymore.

Here are all the different actions that ship preconfigured with Fiery:3
| Web Actions | URL Actions | Mail Actions |
|---|---|---|
| Pinboard | 1Password | Mail Article |
| Instapaper | Todo | Mail URL |
| Instapaper | Mail Preview | |
| Readability | Firetask | Mail Image |
| Delicious | Velocity | |
| Evernote | OmniFocus | |
| SendToReader | Safari | |
| Buffer | Readability | |
| One Note | Things | |
| Copy URL | Drafts | |
| Messages | Felix | |
| Copy Image | Riposte | |
| 1Password Fill Login | Chrome | |
| Clear | ||
| Simplenote | ||
| Stache | ||
| Keep Everything |
The action I use most frequently is an action which sends a Markdown Link to Drafts, then forwards it to Launch Center Pro where I can select from a list in which bucket I want to drop the generated link. In the example below it’s my scratch file in Dropbox; there’s also a prompt to enter additional information.4

More Options Is the Better Option
Fiery comes with several options. That said, it isn’t en par with Mr. Reader where you can even manage your subscriptions (e.g. adding feeds, unsubscribe or rename them). The Mister is hard to match in terms of features. Fiery has a plethora of customization options and comes in close second.
For instance, a nice feature which I came to appreciate is that you can scroll horizontally through articles with a swipe. Speaking of it, Fiery of course supports the landscape mode… where you can browse horizontally, too.

With Fiery, all the basics settings one needs are there. The look can adapt to your layout preferences, for instance the preview length of (I’m always down with the lowest amount of lines possible). And, besides selecting your favorite font (Open Dyslexic)5 you could also port your favorite theme over in a few simple steps (by editing a JSON file).
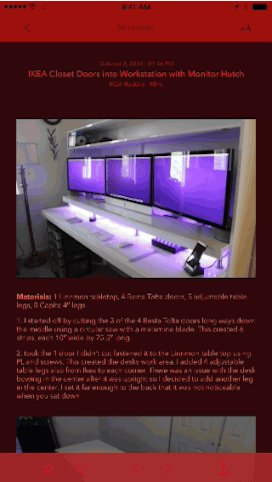
If you come from Reeder, you might enjoy Lukas’ sepia theme which has a similar color palette:
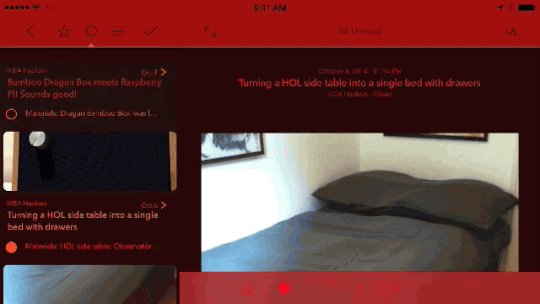
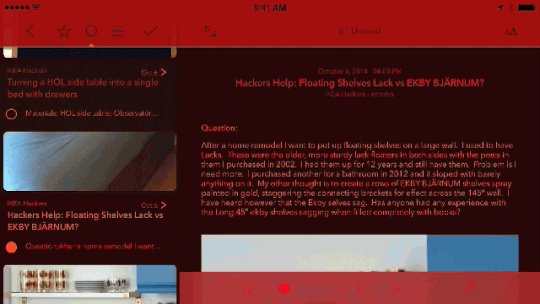
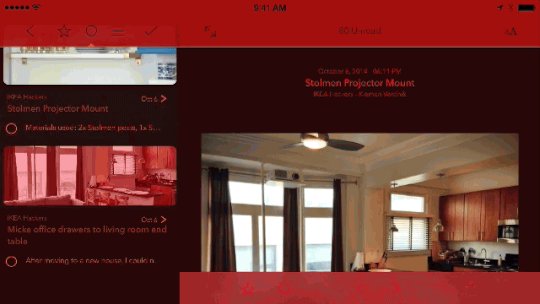
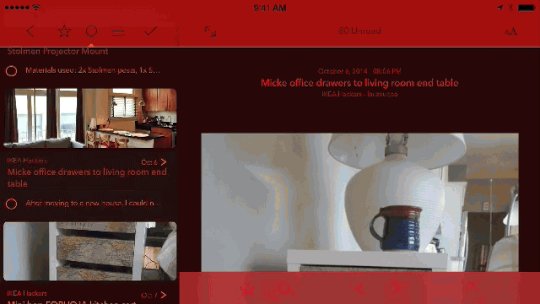
By the way… the horrid theme you saw in the GIF above goes by the name “Bonfire”. It’s inspired by my favorite infrared theme from Unread “Campfire”, and I took the liberty to port it over to Fiery since it’s a great theme to read in the dark and feel like you’re in a submarine.

You can download it here:
More Details
Attention to detail is always important in the apps we use on a daily basis. I spend a good amount of time reading articles, so it’s highly appreciated that Fiery supports fullscreen reading. Whilst scrolling through a larger article the top and bottom bar slides away and makes for a distraction-free reading environment.
Another feature worth mentioning are keyboard shortcuts. Not only are there enough swipe gestures, but if you own an external keyboard “you can control the entire app with your keyboard”.
For the crazy ones there’s even a Today widget which can display up to 12 items. Another feature I can’t picture anyone with more than 20 subscriptons in their feed reader using is push notifications for new articles. But that’s just me.
What I absolutely love on Big Hubert (my iPhone 6 Plus) are the image previews which Fiery (optionally) displays in its list view when it finds images in articles.
Lastly, quick actions come to the rescue of those which subscribe to sites with a huge output. They are accessible with a right swipe over an article in list view and allow you to favorite an article _(this option might vary depending on the service you;re using)__, mark all items above or below as read, and, open the share sheet without even having opened the article in the first place.

As usual you can swipe left and mark an item as read.
Pet-Peeves And The Verdict
The background sync works great, but in my case I also had to activate “Sync On Launch” and “Sync On Exit” because Fiery became unresponsive from time to time. This however, fixed it for me.
A personal preference would be another default color scheme than the sophisticated blue. Something more fresh and vibrant that reflects the name more… along with a nicer icon. But that’s just my having odd wishes again.
Otherwise I had zero problmes with Fiery and highly recommend it to power-users and people who like a versatile, URL scheme supporting Feed reader for their iPhone.
-
I came close to selling my iPad. But the sole reason was to have the money worth a months rent. I didn’t because I need it to keep the look of the blog intact. ↩
-
You can this option in Fiery’s settings under “Interface”. ↩
-
Note, the Drafts action needs to be updated from
drafts://todrafts4://; that is, if you’re using the latest version… which I definitely recommend. ↩ -
I hope to have my Launch Center Pro post ready before Christmas this year. Then you get a peak behind the curtain. ↩
-
When selecting a font the whole UI gets that font assigned to it. I find it a bit odd since I’m used to only having the articles displaying in my ever odder font. Then again, it makes up for it by being consistent. I’d still prefer to have two different fonts, one for the UI and the other just for reading. ↩